Всем привет! Столкнувшись с проблемой отсутствия под рукой надежного сеошника. Я решил немного пробежаться по аудиту интеренет ресурсов, чтобы подкачать скилы в этой сфере и собрал следующую информацию.
Что же скрывается за не совсем понятным многим термином SEO-аудит?
Если кратко говорить об этом, то это по сути небольшой алгоритм действий, который любой желающий может сделать сам. На каждом этапе SEO-аудита, мы получаем интересующие нас ответы на очень полезные для последующего продвижения вопросы. И так чтобы определить каково положение дел вашего портала или интернет-магазина необходимо пробежаться по чек листу состоящего из 4х основных частей: базовая проверка, технический, текстовый\внутренний аудит и проверка юзабилити. Делать все буду на основе реального – интернет магазина мебели, с заменой в нужных местах урла. И постараюсь поподробнее рассказать какими инструментами пользуюсь на каждом этапе. Ну, во-первых, сам чек-лист, выглядит он приблизительно так – обычный файл в экселе состоящий из нескольких страниц.

Пример чек листа для сео аудита
Базовая проверка
Первым чем стоит заняться — это проверить зарегистрирован ли ваш пациент в панелях Вебмастеров в Google и Яндекс. Если это не сделано, то самое время — это сделать, для этого необходимо:
- Иметь почту на yandex и gmail.
- Авторизоваться в почтовых аккаунтах
- Добавить сайт в панель вебмастера Яндекса. Это делается так:

затем вписать URL в поле
и нажать кнопку «Добавить». Подтвердить право владения любым удобным способом.
- Добавить сайт в панель – собственно здесь процедура такая же, но шагов меньше. Сразу после перехода Google Search Console, вам будет предложено добавить сайт

это мы и сделаем. И также подтверждаем права на управление сайтом.
Теперь настала пора узнать установлены ли счетчики метрики и настроены ли цели на базовые события – заказ обратного звонка, покупка товара, добавление в корзину и т.д. Чтобы подключить системы статистики Яндекс.Метрику и Google.Analytics, для разнообразия начнем с гугла:
- Итак переходим в Google Аналитикс и жмякаем по кнопке регистрация

затем добавляем сайт

и получаем код отслеживания(кнопка внизу страницы). Далее этот код необходимо разместить для большей достоверности данных статистических данных в шапке сайта в<head></head>
выглядит код так

(это объясняется тем что в код аналитики загрузиться, сразу не дожидаясь полной загрузки страницы, в случаях если код размещен в подвале). - Теперь Яндекс.Метрика. Заходим по ссылочке и жмем добавить счетчик

аналогичным образом заполняем все поля и получаем код счетчика. Код счетчика также можно разместить в шапке сайта.
Но честно говоря размещение счетчиков в шапке сайта замедляет скорость загрузки сайта. Есть инструмент Google Диспетчер тегов (https://tagmanager.google.com/), который можно использовать для размещения счетчиков и скриптов в нужном месте без потерь в скорости загрузки, как нить позже я расскажу, как с ним работать и как настраивать цели, более подробно.
Далее переходим к техническому аудиту – здесь все немного сложнее чем может показать на первый взгляд.
Технический аудит сайта
Итак, он включает в себя проверку технических составляющих – это наличие карты сайта, корректный ли robots.txt, правильно ли настроены редиректы, проверка внутренних и внешних ссылок, как это делается я расскажу чуть ниже:
- Карта сайта

Прочитав это, вам стало ясно зачем нужен этот инструмент и что он позволяет поисковым машинам быстро проиндексировать весь сайт, его структуру, разделы и прочие страницы. Во многих CMS(систем управления сайтом) эта функция встроена в базовый функционал или появляется с установкой плагинов. В Bitrix это выглядит как-то так
в WordPress на котором сделан мой сайт для автоматического построения карты сайта я использую плагин Google XML Sitemaps.

В детали вдаваться не буду, главное что вы должны усвоить –это то что карта сайта должна динамически обновляется постоянно – создали новый пост обновили карту сайта, добавили товар сделали тоже самое. - Что такое хлебные крошки и зачем они нужны многим и так понятно, но все же напомню это дополнительный элемент навигации по сайту, который всегда перед глазами у пользователя. Не то чтобы разумного его везде и всюду ставить, но это рекомендуется (особенно для инет-магазинов). На моем сайте вы этот инструмент не видите –это объяснится тем что максимальная глубина моего ресурса составляет не более 2х уровней вложености.
- Правило построение ЧПУ не сложно в освоении – во-первых URL должен быть траслитом, во-вторых его иерархия должна повторять структуру сайта.
- Определить количество страниц в поисковой системе можно через панели вебмастеров или используя запрос в строке браузера
site:URL сайта
- Инструмент PageSpeed Tools очень удобен для исправления косяков по сайту. Если вы про него не знали, то пора знакомиться. Он прост удобен, информативен и полезен пример его работы можно глянуть по ссылке ниже. по ссылке ниже
- Далее займёмся редиректами. Они нужны для склейки доменов и устранения дублей страниц. При их использовании, дополнительным плюсом будет знание регулярных выражений.
первый без слеша на слешRewriteCond %{HTTP_HOST} ^([^www].*)$ RewriteRule ^(.*)$ http://www.%1/$1 [L,R=301]Второй убирает index.html на конце урла, по аналогии делается index.php
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.html\ HTTP/ RewriteRule ^index\.html$ http://www.belye-site.ru/ [R=301,L]Это специальный редирект убирающий в конце строки index.php для битрикса
RewriteCond %{THE_REQUEST} /(.*)index.php.*$ RewriteCond %{THE_REQUEST} !bitrix/admin/ RewriteRule .* /%1 [R=301,L] - Чуть не забыл про robots.txt. В нем обязательно должны быть указаны эти параметры и закрыты страницы, которые мы скрываем от поисковиков.
- User-Agent: * — сообщает для какого работа правила установлены, можно устанавливать отдельные правила для каждого робота заменив * на Yandex — для яндекса или Googlebot — для поискового робота гугла.
- Disallow: /search/ — говорит роботу, что индексировать страницу не нужно
- Host: www.ВАШСАЙТ.ru — специальный параметр для яндекс бота, подсказывающий основное зеркало сайта
- Sitemap: http://www.ВАШСАЙТ.ru/sitemap.xml — подсказка где икать путь к карте сайта
User-Agent: * Disallow: /search/ Host: www.ВАШСАЙТ.ru Sitemap: http://www.ВАШСАЙТ.ru/sitemap.xml
Остальные пункты понятны и особого пояснения не требуют. Но, если вам что-то не понятно не стесняйте спрашивайте в комментариях, по возможности отвечу.
Текстовый аудит
Почти все … Предпоследний этап проведения аудита — это проверка иерархии заголовков, анализ текстов на уникальность и оптимизированы ли метатеги. Также должны быть проверены изображения на наличие релевантного описания в параметре alt. И сами изображения должны быть в разумных размерах и оптимизированы для быстрой загрузки. Также на этом этапе необходимо выявить битые ссылки и найти дубли страниц
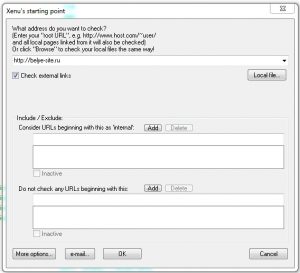
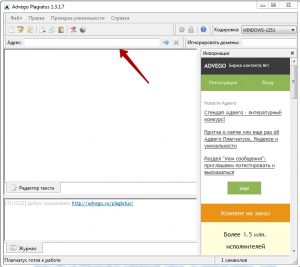
Это все в принципе можно сделать различными сервисами, но самый экономный это использование двух программ: Xenu, Advego Plagiatus. Весят эти программы совсем немного
Первая обойдет сайт
и покажет вам всю информацию, ошибки и прочее необходимое для подведения итогов и составления ТЗ на исправления ошибок по текстовой информации необходимой в первую очередь для продвижения на сайте (title,description, alt для картинок и прочие полезные мелочи), также можно узнать общее число страниц и сравнить с тем количество что в индексе.
Вторая программа поможет проверить текста на уникальность, чтобы как-то автоматизировать процесс можно выбрать все урлы и тех что собрал Xenu и поочередно вставлять их поле адрес
все конечно же никто проверять не заставляет, проверить основные разделы не мешало бы.
Основное внимание тут следует уделить релевантности текста и заголовков. Затем устранит дубли контента – это может быть, как в примере не закрытые от индексации страницы пагинации и размещенный на них текст, который кстати говоря вовсе не нужен на таких страница. Одной из дополнительных нужных, по моему мнению, вещей на сайте является микроразметка – она может быть различных форматов и для различных целей, например, микроразметка json для карточки товара для CMS Bitrix:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Product",
"name":"'.$arResult["NAME"].'",
"image":{
"@type": "ImageObject",
"contentUrl": "http://www.ВАШСАЙТ.ru'.$arResult['PREVIEW_PICTURE']["SRC"].'"
},
"model" : "'.$arResult["ID"].'",
"offers": {
"@type": "Offer",
"price": "'. $arResult["PRICES"]["Price"]["DISCOUNT_VALUE"].'",
"priceCurrency": "RUB",
"description": "'.trim(strip_tags($arResult["PREVIEW_TEXT"])).'"
}
}
</script>
Аудит Юзабилити
Что ж, вот мы и дошли до последнего, самого значимого раздела аудита это аудит юзабилити и коммерческих факторов. Надеюсь никто не уснул)
это постоянно пополняемый список тех или иных значимых факторов, которые существенно влияют на поведение пользователя на вашем сайте. Здесь стоит уделить внимание на доступности информации для посетителей. Во-первых, номер телефона и время работы вашей организации должны быть на виду, для придания большей уверенности в том, что ваша компания реальна и существует как юр. лицо следует разместить в подвале сайта юридическую информацию к этому же относится размещение на странице контактов карту с адресом вашей организации и указание региона в панели вебмастера. Во вторых необходимо создать социальное окружение – это бизнес страницы в соц. сетях (в контакте, одноклассниках, фейсбуке и гугл плюс.) и добавить сайт в Яндекс.Справочник, неплохо бы добавить сайт и другие справочники организаций. Далее перейдем к основному блюду – это юзабилити, если говорить кратко, то смотрите что это в гугле. На что следует обратить особое внимание в плане удобства вашего сайта для посещающий его пользователей. Главные — это следующие элементы — ссылки, кнопки, чек-боксы. Если по какой-то причине у вас размер этих элементов на сайте визуально меньше основного контента или перекрывается им — то первым делом исправляйте их!
- Все кнопки – купить, заказать и прочие содержащие призыв к действию должны выделяться и быть на виду у пользователей желательно на первом экране монитора.
- Также многие пользователе заходя на сайт пользуются поиском, так что он должен быть доступен на всех страницах.
- Если пользователь переходит в какое-то меню, этот пункт необходимо выделить для того чтобы обозначить присутствие пользователя на определённой странице.
- Меню должно отражать иерархию и быть развёрнутым при посещении внутренних страниц, чтобы пользователь в любой момент мог вернуться в нужный раздел.
- Для длинных страниц необходимы кнопки «прокрутки вверх».
- Для изображений, которые необходимо детально просмотреть — функционал, позволяющий увеличить изображение.
- Также полезным будет размещение простых форма для заказа звонка, простой формы которая позволит пользователю оставить отзывы или комментарии к вашему товару и присоединиться к вашим сообществам в соц. сетях или подписаться на рассылку.
- Разместить ссылки на ваши представительства в соц. сетях и прочее
Если вы дошли до этого момента значить писал я не просто так и кому-то эта информация оказалась полезной. Но буду рад ответить на любые вопросы, если таковые появятся)
Подводить итог в это статье неправильно. Мир меняется, способы улучшить сайт тоже совершенствуются, некоторые устаревают, другие приходят им на смену. Например, я вовсе не осветил тему удобства сайта для мобильных устройств хотя это один из важнейших в последнее время факторов для поисковых систем. Следите за трендами в продвижении и будьте готовы к переменам.